You have no items in your shopping cart.
Free Delivery on all orders!
Shop our Spring Bedding Plants
Busy Lizzie Plants Mixed Colours - 6 Pack Bedding Plants
Busy Lizzie bedding plants also known as Impatiens, bring joy and vitality to any outdoor space with their profusion of blooms. Perfect for borders, containers, and hanging baskets, Busy Lizzies...
£12.95
Cosmos Plants White - 6 Pack Bedding Plants
Cosmos bedding plants are known for their delicate and vibrant blooms, these versatile flowers add a touch of charm to any outdoor space. Ideal for borders, containers, and cottage gardens,...
£12.95
Geranium Plants Scarlet Red - 6 Pack Bedding Plants
Geranium bedding plants are versatile flowers boasting vibrant blooms and aromatic foliage, adding charm and elegance to any outdoor space. Perfect for borders, containers, and hanging baskets, Geraniums thrive in...
£12.95
Gazania Plants Mixed Colour - 6 Pack Bedding Plants
Add a burst of color to your garden with Gazania bedding plants. These vibrant flowers boast bold, daisy-like blooms that brighten any outdoor space. Ideal for borders, containers, and rock...
£12.95
Salvia Farninacae Victoria Blue Plant - 6 Pack Garden Ready Plants
Salvia Farinacea 'Victoria Blue' plants are known for their striking spikes of vibrant blue flowers, these perennials bring a burst of color to any landscape. Perfect for borders, containers, and...
£12.95
Cosmos Plants Mixed Colours - 6 Pack Bedding Plants
Cosmos bedding plants are known for their delicate and vibrant blooms, these versatile flowers add a touch of charm to any outdoor space. Ideal for borders, containers, and cottage gardens,...
£12.95
Geranium Plants Mixed Colours - 6 Pack Bedding Plants
Geranium bedding plants are versatile flowers boasting vibrant blooms and aromatic foliage, adding charm and elegance to any outdoor space. Perfect for borders, containers, and hanging baskets, Geraniums thrive in...
£12.95
Cosmos Plants Pink - 6 Pack Bedding Plants
Cosmos bedding plants are known for their delicate and vibrant blooms, these versatile flowers add a touch of charm to any outdoor space. Ideal for borders, containers, and cottage gardens,...
£12.95
Petunia Double Flowered Mixed Bedding Plants - 6 Pack Garden Ready Plants
Petunia plants are versatile flowers boasting an array of vibrant colors and delicate petals, adding a touch of elegance to any outdoor space. Perfect for borders, hanging baskets, and containers,...
£12.95
Cosmos Plants Sonata Carmine - 6 Pack Bedding Plants
Cosmos bedding plants are known for their delicate and vibrant blooms, these versatile flowers add a touch of charm to any outdoor space. Ideal for borders, containers, and cottage gardens,...
£12.95
Trailing Lobelia Light Blue - 6 Pack Garden Ready Plants
Trailing Lobelia is a stunning cascading plant featuring an abundance of dainty flowers that spill over containers, baskets, and hanging planters, creating a captivating display of color and texture. Perfect...
£12.95
Begonia Plants Nonstop Citrus - 6 Pack Bedding Plants
Begonia bedding plants deliver an enduring cascade of vibrant blooms from spring to fall. Versatile and adaptable, they flourish in various light conditions, thriving equally well in full sun or...
£12.95
Cineraria Maritima Silver Dust Plants - 6 pack Garden Ready Bedding Plants
Beautiful Cineraria Maritima Silver Dust also known as Dusty Miller, these exquisite plants are prized for their stunning silver-gray foliage, adding a touch of elegance to any landscape. Ideal for...
£12.95
Geranium Plants Pink - 6 Pack Bedding Plants
Geranium bedding plants are versatile flowers boasting vibrant blooms and aromatic foliage, adding charm and elegance to any outdoor space. Perfect for borders, containers, and hanging baskets, Geraniums thrive in...
£12.95
Busy Lizzie Plants White - 6 Pack Bedding Plants
Busy Lizzie bedding plants also known as Impatiens, bring joy and vitality to any outdoor space with their profusion of blooms. Perfect for borders, containers, and hanging baskets, Busy Lizzies...
£12.95
Geranium Plants Salmon - 6 Pack Bedding Plants
Geranium bedding plants are versatile flowers boasting vibrant blooms and aromatic foliage, adding charm and elegance to any outdoor space. Perfect for borders, containers, and hanging baskets, Geraniums thrive in...
£12.95
Trailing Lobelia White - 6 Pack Garden Ready Plants
Trailing Lobelia is a stunning cascading plant featuring an abundance of dainty flowers that spill over containers, baskets, and hanging planters, creating a captivating display of color and texture. Perfect...
£12.95
Wax Begonia Plants Bronze Leaf Mix - 6 Pack Bedding Plants
Wax Begonia plants are very well named as their foliage has a rather beautiful sheen. This is a trouble-free bedding plant that will provide a great splash of colour all...
£12.95
Dahlia Plants Figaro Mixed Colours - 6 Pack Bedding Plants
Dahlia Figaro bedding plants are compact and bushy plants are perfect for borders, containers, and small gardens, adding a burst of color and charm to any outdoor space. With their...
£12.95
Dianthus Plants Festival Mix - 6 Pack Bedding Plants
Dianthus bedding plants produce charming flowers that boast delicate blooms which exude grace and beauty, enhancing any outdoor space with their enchanting presence. Perfect for borders, containers, and rock gardens,...
£12.95
Discover our Houseplants
Swiss Cheese Plant with Moss Pole
Monstera Pertusum is similar to Monstera Deliciosa but is a real climber and comes with a moss pole to support. More commonly known as a Swiss Cheeseplant or Split leaf...
£137.95
Swiss Cheese Plant
Monstera Deliciosa, more commonly known as a Swiss Cheeseplant or Split leaf philodendrum, is an attractive and easy to grow houseplant known for its eye catching leathery and glossy heart...
From
£13.95
Kentia Palm
Howea forsteriana, more commonly known as the Kentia palm originates from the tropical islands of the South Pacific. It consists of two to five palms planted together giving the appearance...
From
£50.95
Alocasia (Zebrina)
Alocasia zebrina owes its name to the unique and eye-catching yellow and black zebra print markings found on its stems that contrast with its lush green leaves These tropical plants...
From
£34.95
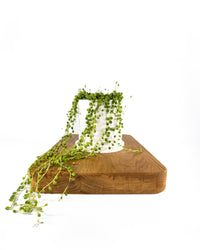
String of Pearls
Senecio rowleyanus is an intriguing house plant that is also know as String of pearls or String of Beads due to its cascading pea-like beads. The trailing string although they...
From
£10.95
Butterfly Palm
Dypsis Lutescens, more commonly known as the Areca palm was once an endangered species and originates from Madagascar. The palms have smooth sometimes golden stems from which arching graceful fronds...
From
£12.95
Snake Plant (Laurentii)
The snake plant is one of the most hardy and unkillable species of housepant and positively thrive on neglect. Native to Western Africa, the plant has sword like leaves that...
From
£20.95
Bird of Paradise (Nicolai)
Strelitzia Reginae or the Bird of Paradise plants has arching emerald banana like leaves to bring the jungle into your home. These are slow growing plants, so buy them as...
From
£34.99
Indian Laurel (Ginseng)
Ficus ginseng, also known as Ficus microcarpa, is a highly attractive house plant with a twisted thick stem and compact glossy leaves. This particular plant has been trained in a...
From
£18.95
Weeping Fig Tree (Ficus Anastasia)
Ficus benjamina 'Anastasia' is also known as a weeping fig, is one of the most popular house plants or trees available. Native to Australia and Asia this beautiful ornamental tree...
From
£19.95
Discover our Herb & Vegetable Plants
Rue Herb Plant in a 13cm Pot
Ruta graveolens, commonly known as rue, common rue or herb-of-grace, is a species of Ruta grown as an ornamental plant and as an herb. It is native to the Balkan...
£10.95
Rosemary Plant in a 13cm pot - Garden Ready Herb Plant
The Rosemary plant is a fragrant and flavorful herb cherished for its versatility and culinary excellence. With its needle-like leaves and aromatic aroma, Rosemary adds depth and complexity to a...
£10.95
French Tarragon Herb Plant in a 13cm Pot Garden Ready Herb Plant
French Tarragon is the culinary gem that elevates your dishes to gourmet heights! With its delicate, aromatic leaves boasting a distinctive anise-like flavor, this perennial herb is a must-have for...
£10.95
Chives Plant in a 13cm pot Garden Ready Herb Plant
Chive Herb Plant is a must-have for every herb garden. With its slender green leaves and delicate lavender-pink flowers, this herb not only adds visual appeal but also offers a...
£10.95
Oregano plant in 13cm pot Garden Ready Herb Plant
The Oregano Plant is a culinary powerhouse that elevates your garden and your dishes to gourmet levels! With its aromatic foliage and bold flavor, this perennial herb is a must-have...
£10.95
Thyme Plant Silver Leaved in a 13cm pot
The Silver Thyme plant (Thymus vulgaris 'Argenteus'), an exquisite variety of the classic herb celebrated for its striking silver foliage and culinary prowess. With its shimmering leaves and aromatic fragrance,...
£10.95
Sage Plant in a 13cm Pot Garden Ready Herb Plant
The Sage plant (Salvia officinalis) is a beloved herb renowned for its robust flavor and aromatic foliage. With its velvety gray-green leaves and earthy scent, Sage adds depth and character...
£10.95
Parsley Plant Curled in a 13cm pot Garden Ready Herb Plant
Curly Parsley Plant (Petroselinum crispum var. crispum) is a culinary essential prized for its vibrant flavor and decorative appeal. With its tightly curled leaves and fresh, grassy aroma, Curly Parsley...
£10.95
Parsley Plant Flat Leaf in a 13cm pot Garden Ready Herb Plant
The Flat Leaf Parsley plant (Petroselinum crispum var. neapolitanum) is know for its robust flavor and versatility. With its broad, flat leaves and rich, earthy aroma, Flat Leaf Parsley adds...
£10.95
Orange Mint Plant in a 13cm pot Garden Ready Herb Plant
Orange Mint Plant (Mentha x piperita 'Orange'), a refreshing herb that infuses your garden and kitchen with the vibrant essence of citrus. With its bright, citrusy aroma and invigorating flavor,...
£10.95

Our plant quality promise
We believe that by delivering plants directly from our glasshouses at Perfect Plants straight to your home, ensures that you will receive a healthier plant than you would find in a shop or garden centre.
Each plant is picked on site every day, quality checked and then packed up carefully in our fully postage-tested plant packaging.
All our plants have a 30-day guarantee and no-fuss returns policy.
READ MORE
Faced with plant leaves turning brown, many of us conclude that our once flourishing specimen is on its last legs. Fear not though, brown patches on plants are rarely a sign that anything serious is happening and can usually be treated or prevented without too much effort. Fully brown leaves on plants are usually dead and should be removed from a plant as they’re beyond saving. Plus, removing any brown leaves will make your plant look instantly nicer. When leaves start to brown on your plant, there’s the likelihood that something untoward is going on, so you’ll need to...
Are your plants beginning to look a little cramped? It may be time to repot them! This can be a daunting task if you've never done it before, but it’s an important step to give your plants a fresh start. Perfect Plants has put together this easy step-by-step guide on how to repot a plant to ensure your greenery thrives in its new home. When to repot plants First up, how do you know when to repot your plants? The following tell-tale signs could indicate it’s time to start repotting. Your plant becomes too big for its existing...
The smallest room in the house needn’t be the most boring. In fact, many people feel that the bathroom and cloakroom are the most revered spaces of any home. Let's look at bathroom environments to see which plants can survive in rooms that sometimes get hot and steamy. Sanctuary is all about privacy and refuge. It’s general practice to close a bathroom door when you are using the space, especially if there are visitors in the house. It’s perfectly acceptable to close the door and be alone, whereas this might seem to be rather...
Your Story

We want to hear your plant stories...
We welcome all kinds of plant stories, whether they be written, recorded, or drawn. Send us your favorite plant photographs and tell us the story behind the image.
What our customers say on Trustpilot:
“Really well packaged plants. All arrived in perfect condition and in good health. I will definitely be using them in the future”
10 October 2022 .”
“Great plants and service, have ordered a few times and quality has been excellent.”
05 October 2022
“My three delphinium plants arrived very promptly, and thanks to very careful packing they had sustained no damage at all in transit. The plants are well grown healthy, and much larger than I was expecting. Perfect Plants indeed.
10 September 2022”
“ Perfect plant Easy to order, quick delivery, very well packaged, the plant was in perfect condition, would highly recommend ”
21 September 2022
“Excellent plants that arrived perfectly packaged. Great communication too! There was an unavailable plant that I was refunded for, and given the option to have replacement for another. I was skeptical ordering plants online, but it made the whole experience very enjoyable. I will be recommending and using again.”
20 July 2022
“I received a very healthy nicely grown plant and speedy delivery, within just a few days. Pleased with the service, quality and true to information supplied on the website. Very happy.”
22 August 2022
“I've been pleasantly surprised by Perfect Plants. Heard about them on Amazon first and now deal with them direct. Good size well packed healthy plants at an okay price. Yes, they will be my first port of call from now. Unfortunately, my garden is filling up:) but maybe room for a couple more, thanks Perfect Plants”
06 July 2022
“ Just perfect! Perfect plants Perfect packaging Perfect parcel del ( Royal Mail) Perfectly happy customer Happy to recommend PPlants . Quality all round service from order to planting Used this company twice and will continue to do so ”
29 July 2022
“Delivery made well on time, plant perfectly packed and in pristine condition. This is not my first plant from Perfect Plants by any means and every one has been absolutely top class. Whoever decided on the name of this company got it right. Easily my favourite choice.”
30 June 2022
“I have bought from Perfect Plants before and all was well but this year the courier let them down, when they finally arrived they were still well packaged and moist, Melanie at Perfect Plants did all she could to sort things out as the courier claimed he had broken down! Otherwise, I would have given them 5 stars.”
18 May 2022